# 离线缓存
# 作用
将上次获取的数据放到本地, 当网络不佳或网络请求前去展示本地的数据。
# 离线缓存策略
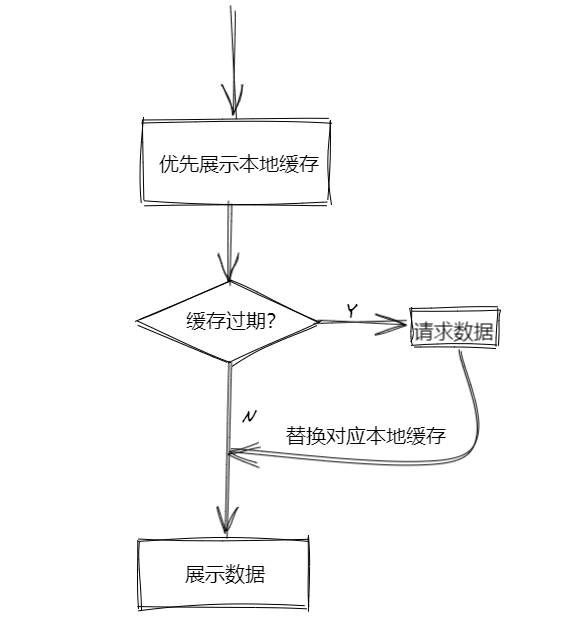
以缓存展示优先,请求成功数据做覆盖。
# 如何实现
在rn中利用AsyncStorage实现rn离线框架

# 自定义离线缓存策略
import AsyncStorage from '@react-native-community/async-storage';
/**
* 离线缓存类
*/
class DataSource {
/**
* 保存数据
* @param {String} key
* @param {Object} data
* @param {Function} bc
*/
saveData(key, data, bc) {
if (!data || !key) {
return;
}
let dataObj = {
data,
timestamp: new Date().getTime(),
};
AsyncStorage.setItem(key, JSON.stringify(dataObj), bc(dataObj));
}
/**
* 获取本地缓存
* @param {String} key
*/
getLocalData(key) {
return new Promise((resolve, reject) => {
AsyncStorage.getItem(key, (error, result) => {
if (!error) {
try {
resolve(JSON.parse(result));
} catch (e) {
reject(e);
console.error(e);
}
} else {
reject(error);
console.error(error);
}
});
});
}
/**
* 根据缓存策略获取 数据
* @param {String} key
* @param {Promise} apiPromise
* @param {String} expireTime 默认1小时
*/
fetchData(key, apiPromise, expireTime = 3600 * 1000) {
let result;
return new Promise(async (resolve, reject) => {
try {
// 判断是否存在缓存
let localData = await this.getLocalData(key);
if (localData) {
let {data, timestamp} = localData;
// 判断缓存是否过期 (expireTime + timestamp > 当前时间 ? 未过期 : 过期)
if (expireTime + timestamp > new Date().getTime()) {
result = data;
resolve(localData);
} else {
result = await apiPromise;
this.saveData(key, result, resolve);
}
} else {
result = await apiPromise;
this.saveData(key, result, resolve);
}
} catch (error) {
reject(error);
}
});
}
}
export default DataSource;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
← 轮播banner